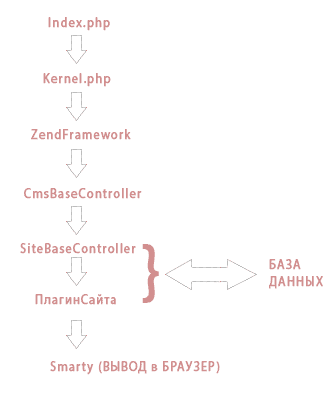
Схема работы
Всё начинается с index.php, который делает все приготовления для работы и инициализирует класс Kernel, который в свою очередь запускает Zend и передаёт ему управление проектом.
Zend парсит вызванный URL и вызывает соответствующие /плагин/контроллер/экшн
т.е. если мы хотим перейти на страницу регистрации, мы заходим на http://site.ru/user/register/index в этом случае будет вызван плагин user, затем его контроллер register и экшн index
При вызове плагина он будет вызываться из папки /plugins либо из /site/plugins в зависимости от того в каком каталоге будет найдена папка с именем плагина
Далее вызывается экшн контроллера и происходит отрисовка текущего оформления.
Smarty, исходя из значения конфигурации $config['skin'] отрисовывает определённое оформление.
Иерархия каталогов
Весь проект состоит из каталогов
/cms /site /library /plugins
Папка /cms содержит ядро системы, системные классы, функции, плагины Smarty и.т.д.
Папка /site содержит сам проект сайта
Папка /library содержит ZendFramework, Smarty и прочие библиотечки